RICOH Live Streaming Conference デザインカスタマイズガイド
はじめに
本文書では、RICOH Live Streaming Conference のデザインをカスタマイズする方法について説明します。
設定例
iframe コンポーネントの create 時に theme のパラメータで LSConf のデザインのカスタマイズが可能です。
ここではデザインのカスタマイズ方法のみの説明となるため、それ以外のパラメータについては LSConfSDK の API 仕様をご参照くだ�さい。
const iframe = window.LSConferenceIframe.create(
document.getElementById('frame-container'),
{
defaultLayout: 'gallery',
...,
theme: {
primary: '#303030', # ボタンやツールバーのデフォルトの背景色
background: '#f7f7fa', # 会議画面のデフォルトの背景色
surface: '#fff', # ダイアログやメニューのデフォルトの背景色
onPrimary: '#fff', # ボタンやツールバーのデフォルトの文字色・アイコン色
primaryTextColor: 'rgba(0, 0, 0, 0.87)', # ダイアログやメニューのデフォルトの文字色
secondaryTextColor: 'rgba(0, 0, 0, 0.60)', # サブ情報の文字色
disabledTextColor: 'rgba(0, 0, 0, 0.38)', # 無効時の文字色
components: {
participantsVideoContainer: {
background: 'rgba(0, 0, 0, 0.05)', # Presentationレイアウト時の通常表示領域の背景色
subViewSwitchBackgroundColor : '#fff', # Presentationレイアウト時の通常表示領域の配置切替ボタンの背景色
subViewSwitchIconColor : 'rgba(0, 0, 0, 0.87)', # Presentationレイアウト時の通常表示領域の配置切替ボタンのアイコン色
},
toolbar: {
background: '#303030', # ツールバーの背景色
iconColor: '#fff', # ツールバーのアイコン色
},
video: {
background: '#000', # カメラオフ時の背景色
textColor: '#fff', # ユーザ名の文字色
textBackgroundColor: '#000', # ユーザ名の背景色
iconColor: '#fff', # SubView上のアイコンの文字色
menuBackgroundColor: '#fff', # SubViewMenuの背景色
menuTextColor: '#000', # SubViewMenuの文字色
highlightBorderColor: '#661fff', # SubViewの強調表示時の枠色
highlightShadowColor: '#661fff', # SubViewの強調表示��時の影色
}
}
}
}
);デザインカスタマイズパラメータ一覧
create 時に指定する properties のうち、デザインのカスタマイズを行うパラメータを説明します。
全てのパラメータが optional で未指定時は、デフォルトの値に設定されます。
指定する文字列はCSS の Color 定義に準拠した値にしてください。
上記以外の文字列を指定した場合、透明となります。
| Name | Type | Default | 説明 |
|---|---|---|---|
| theme | Object | LSConf のテーマ設定のオブジェクト | |
| theme .primary | string | "#303030" | LSConf のベースカラー |
| theme .background | string | "rgba(0, 0, 0, 0)" | LSConf 全体の背景色 |
| theme .surface | string | "#fff" | 手前のレイヤーに表示する オブジェクトの背景色 |
| theme .onPrimary | string | "#fff" | 背景色が primary の時の文字色 |
| theme .primaryTextColor | string | "rgba(0, 0, 0, 0.87)" | 背景色が surface の時の文字色 |
| theme .secondaryTextColor | string | "rgba(0, 0, 0, 0.60)" | サブ情報の文字色 |
| theme .disabledTextColor | string | "rgba(0, 0, 0, 0.38)" | 無効時の文字色 |
| theme .components | Object | コンポーネントのオブジェクト | |
| theme .components .participantsVideoContainer | Object | Presentation レイアウト時の 通常表示領域のオブジェクト | |
| theme .components .participantsVideoContainer .background | string | "rgba(0, 0, 0, 0.05)" | Presentation レイアウト時の 通常表示領域の背景色 |
| theme .components .participantsVideoContainer .subViewSwitchBackgroundColor | string | "#fff" | Presentation レイアウト時の 通常表示領域の配置切替ボタンの 背景色 |
| theme .components .participantsVideoContainer .subViewSwitchIconColor | string | "rgba(0, 0, 0, 0.87)" | Presentation レイアウト時の 通常表示領域の配置切替ボタンの アイコン色 |
| theme .components .toolbar | Object | ツールバーのオブジェクト | |
| theme .components .toolbar .background | string | "#303030" | ツールバーの背景色 |
| theme .components .toolbar .iconColor | string | "rgba(255, 255, 255, 1)" | ツールバのアイコン色 |
| theme .components .video | Object | SubView のオブジェクト | |
| theme .components .video .background | string | "#000" | カメラオフ時の背景色 |
| theme .components .video .textColor | string | "#fff" | ユーザ名の文字色・アイコン色 |
| theme .components .video .textBackgroundColor | string | "#000" | ユーザ名の背景色 |
| theme .components .video .iconColor | string | "#fff" | SubView 上のアイコン色 |
| theme .components .video .menuBackgroundColor | string | "#fff" | SubViewMenu の背景色 |
| theme .components .video .menuTextColor | string | "#000" | SubViewMenu の文字色 |
| theme .components .video .highlightBorderColor | string | "#661fff" | SubView の強調表示時の枠色 |
| theme .components .video .highlightShadowColor | string | "#661fff" | SubView の強調表示時の影色 |
デザインカスタマイズ詳細
Room, Player

- A. LSConf 全体の背景色
background
- B. 入室時のクリック画面の文字色(入室時のクリック画面が設定で有効の場合のみ)
primaryTextColor
Layout

- A. Presentation レイアウト時の通常表示領域の背景色
components.participantsVideoContainer.background
- B. Presentation レイアウト時の通常表示領域の配置切替ボタンの背景色
surface- 個別に上書きしたい場合は
components.participantsVideoContainer.subViewSwitchBackgroundColorで指定
- C. Presentation レイアウト時の通常表示領域の配置切替ボタンのアイコン色
primaryTextColor- 個別に上書きしたい場合は
components.participantsVideoContainer.subViewSwitchIconColorで指定
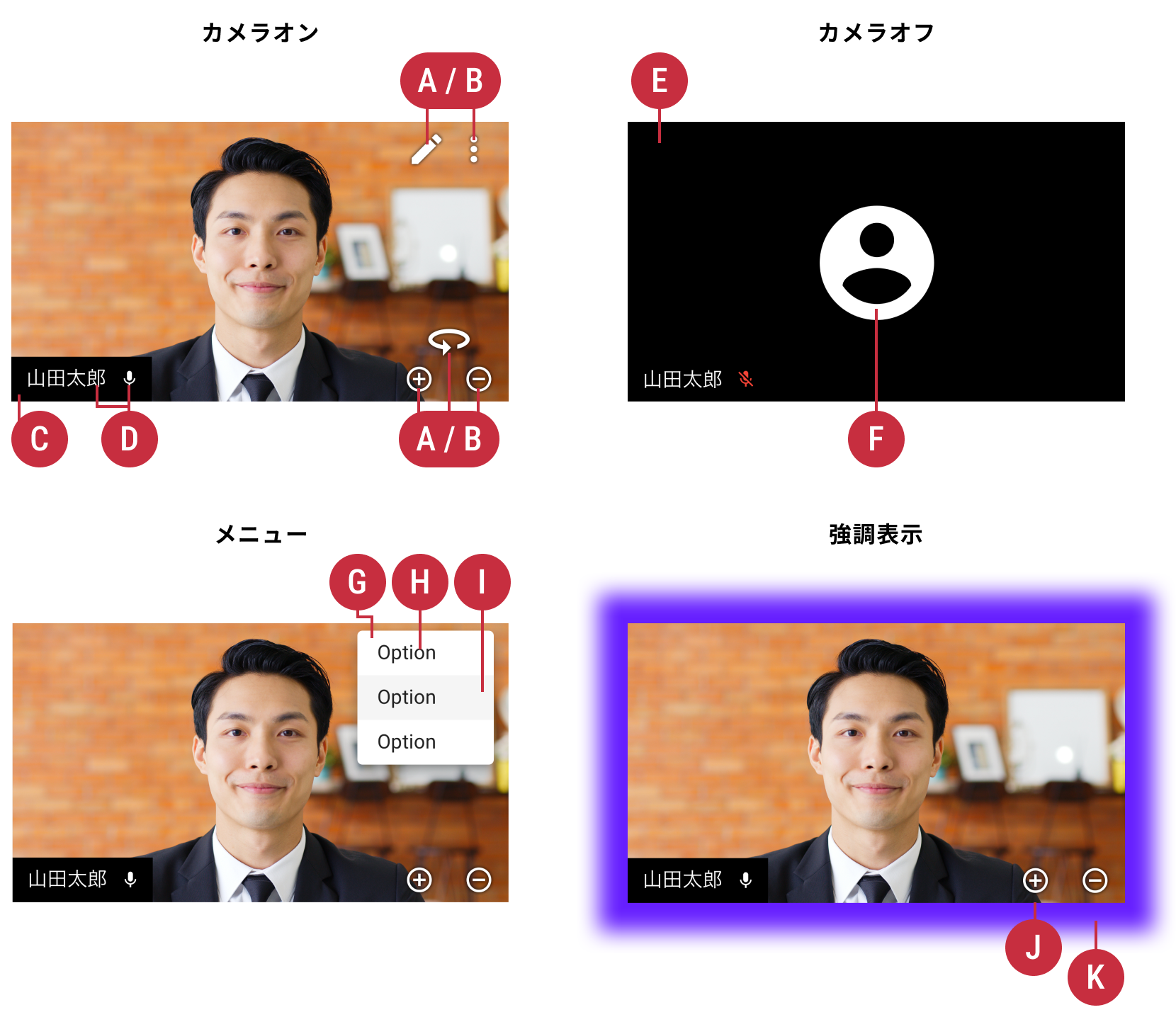
SubView

- A. SubView 上のアイコン色
components.video.iconColor
- B. SubView 上のアイコンの影色
- 固定値:
drop-shadow(0 0 0.25rem #000)
- 固定値:
- C. ユーザ名の背景色
components.video.textBackgroundColor
- D. ユーザ名の文字・アイコン色
components.video.textColor
- E. カメラオフ時の背景色
components.video.background
- F. カメラオフ時における SubView の中心にあるアイコン色
- 固定値:
#fff
- 固定値:
- G. SubViewMenu の背景色
surface- 個別に上書きしたい場合は
components.video.menuBackgroundColorで指定
- H. SubViewMenu の文字色
primaryTextColor- 個別に上書きしたい場合は
components.video.menuTextColorで指定
- I. SubViewMenu のマウスオーバー時の背景色
- 固定値:
rgba(0, 0, 0, 0.04)
- 固定値:
- J. SubView の強調表示時の枠色
components.video.highlightBorderColor
- K. SubView の強調表示時の影色
components.video.highlightShadowColor
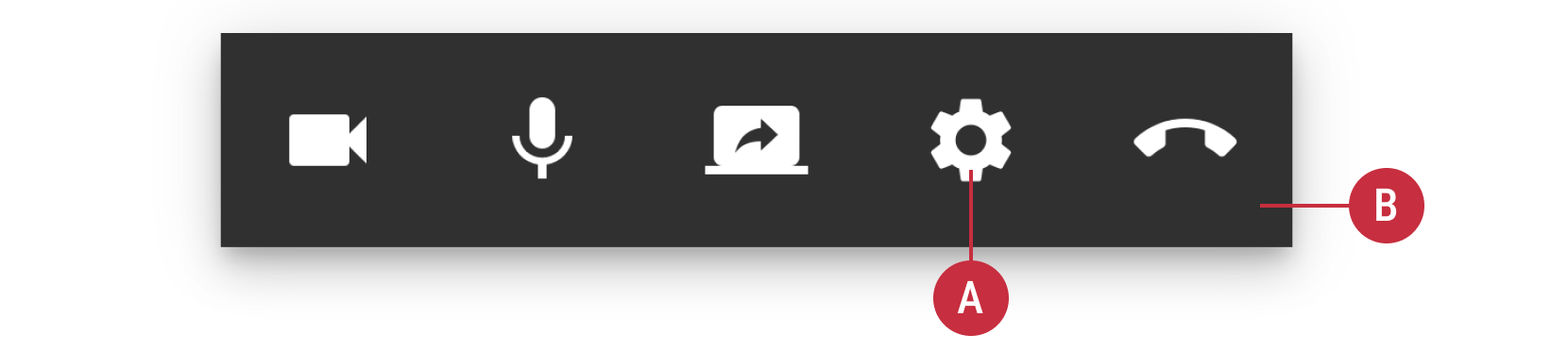
Toolbar

- A. ツールバーのアイコン色
onPrimary- 個別に上書きしたい場合は
components.toolbar.iconColorで指定
- B. ツールバーの背景色
primary- 個別に上書きしたい場合は
components.toolbar.backgroundで指定
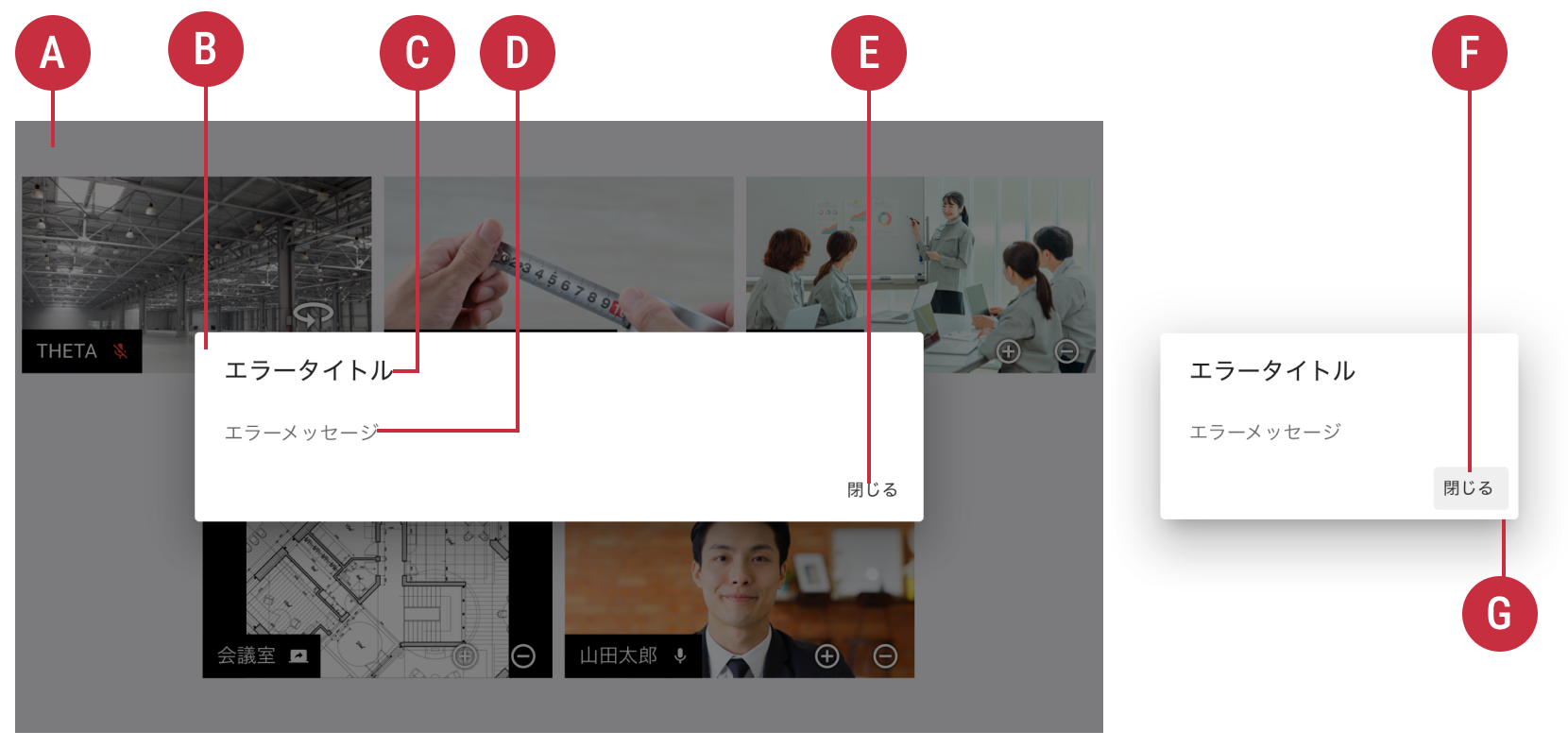
Dialog

- A. Dialog の黒透過部分
- 固定値:
rgba(0, 0, 0, 0.5)
- 固定値:
- B. Dialog の背景色
surface
- C. Dialog のタイトルの文字色
primaryTextColor
- D. Dialog の本文の文字色
secondaryTextColor
- E. Dialog のボタンの文字色
primary
- F. Dialog のボタンのマウスオーバー時��の背景色
primaryの透過 8%
- G. Dialog の影色
- 固定値:
box-shadow: rgb(0 0 0 / 20%) 0px 11px 15px -7px, rgb(0 0 0 / 14%) 0px 24px 38px 3px, rgb(0 0 0 / 12%) 0px 9px 46px 8px
- 固定値:
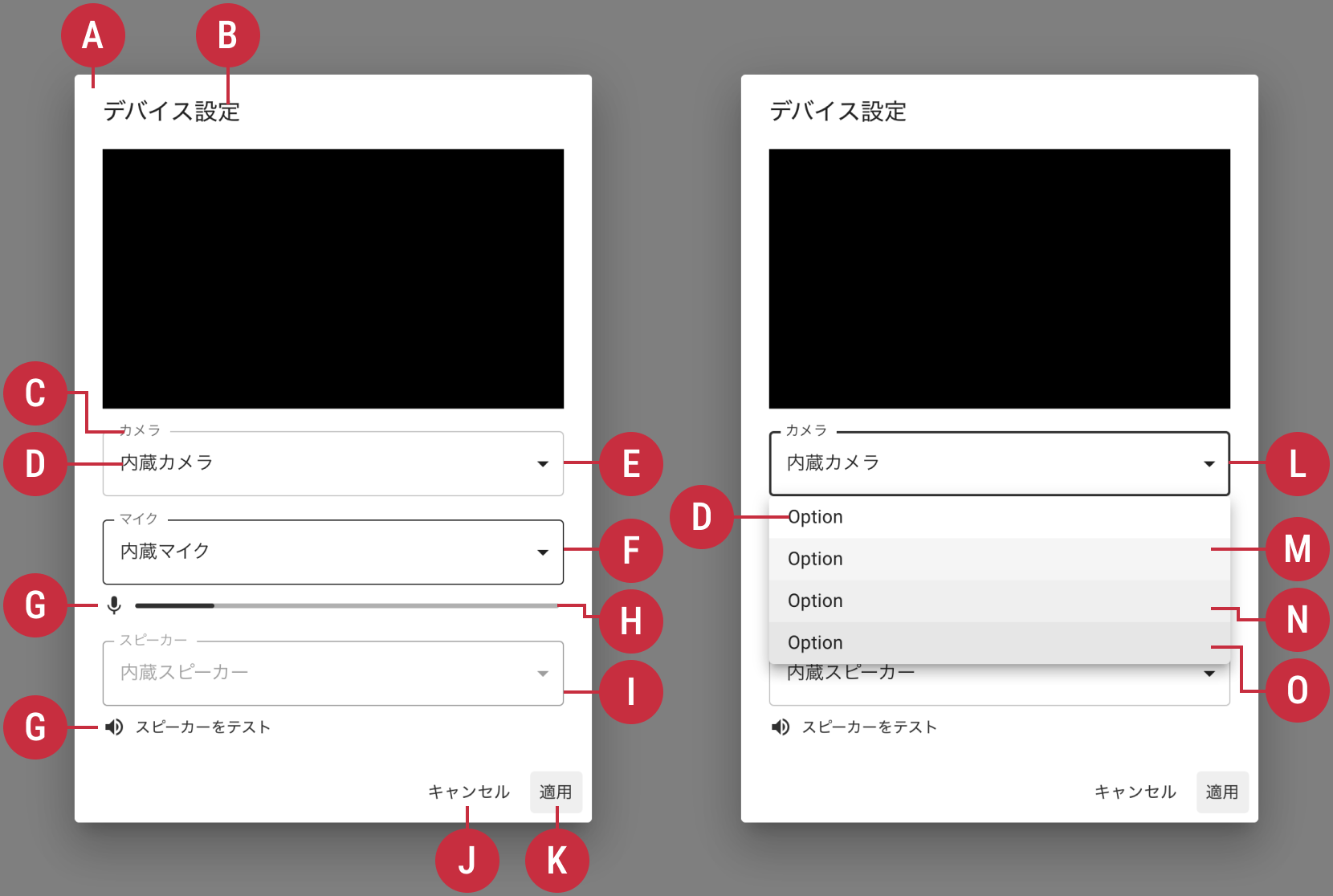
Device Setting
Dialog のデザインを使用

- A. Dialog の背景色
surface
- B. Dialog のタイトルの文字色
primaryTextColor
- C. TextField のラベルの文字色
secondaryTextColor
- D. TextField と Select の文字色
primaryTextColor
- E. TextField の非選択時の枠色
primaryTextColorの透過 1/3
- F. TextField のマウスオーバー時の枠色
primaryTextColor
- G. マイクゲインとスピーカーテストの文字色・アイコン色・シークバーのスライダー色
primary
- H. マイクゲインのシークバー色
primaryの透過 38%
- I. TextField の無効時の枠色・文字色
disabledTextColor
- J. Dialog のボタンの文字色
primary
- K. Dialog のボタンのマウスオーバー時の背景色
primaryの透過 8%
- L. TextField の選択時の枠色
primary
- M. Select のマウスオーバー時の背景色
- 固定値:
rgba(0, 0, 0, 0.04)
- 固定値:
- N. Select の選択時の背景色
primaryの透過 8%
- O. Select の選択中でマウスオーバー時の背景色
primaryの透過 8% にrgba(0, 0, 0, 0.04)を重ねた値
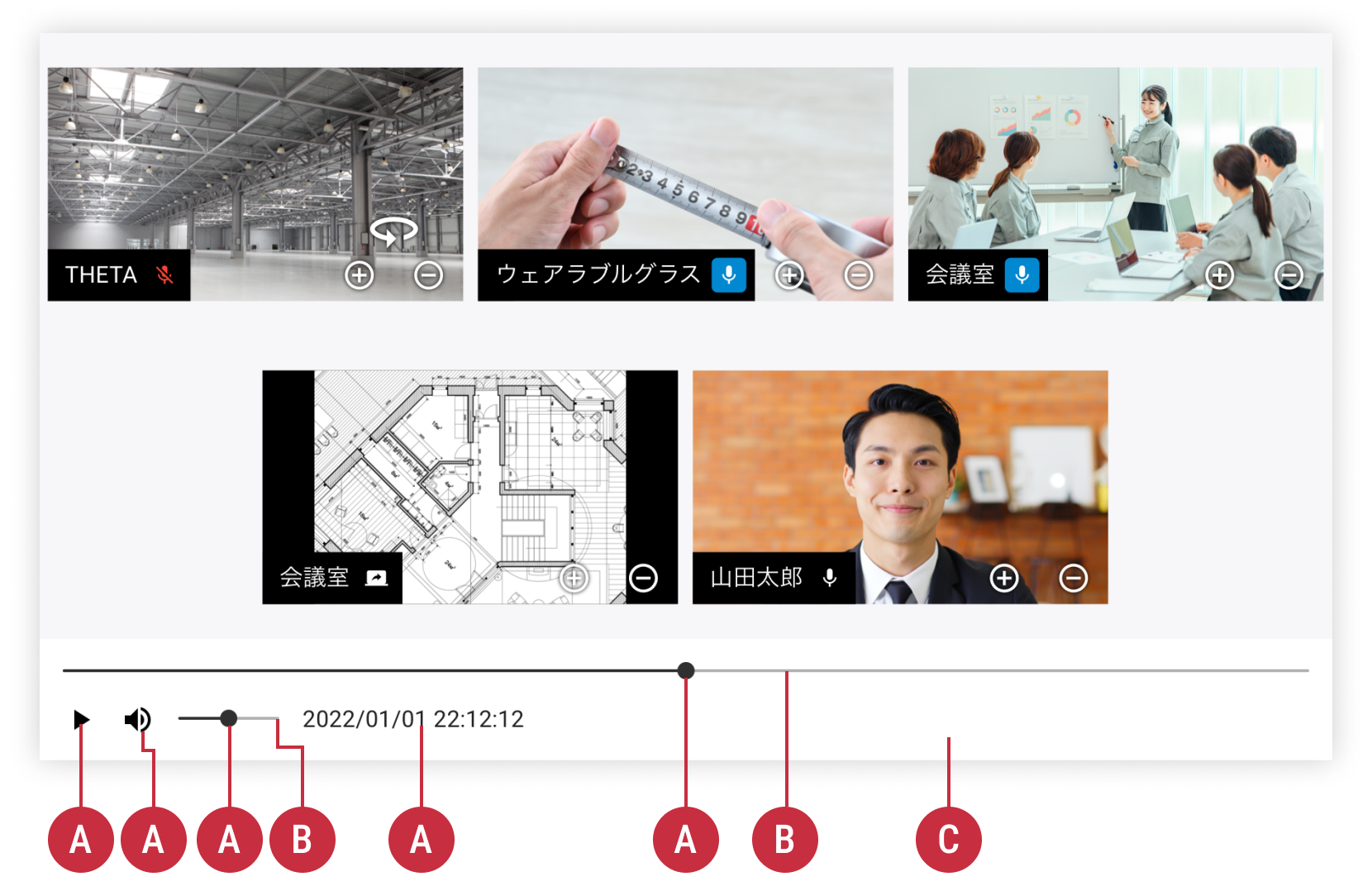
VideoControlBar

- A. VideoControlBar の文字色・アイコン色・シークバーのスライダー色
- 固定値:
#303030
- 固定値:
- B. シークバーのバー色
- 固定値:
rgba(48, 48, 48, 0.38)
- 固定値:
- C. VideoControlBar の背景色
- 固定値:
#fff
- 固定値:
この情報は役に立ちましたか?